こんにちは、このみです!
このサイトをご覧くださり、ありがとうございます。
「デザインを作ってみたけれど、なんだか落ち着かない…」
そんなふうに感じたことはありませんか?
もしかしたらそれ、レイアウトが原因かも。
実はレイアウトには、「見る人にストレスなく情報を届ける」大事な役割があります。
基本の型をおさえて視線の流れを意識するだけで、ぐっと見やすく、伝わりやすいデザインになるんです。
今回は、情報がスッと伝わる“視線誘導”のコツを、7つのパターンに分けてわかりやすくご紹介します!
実はコントロールされている!?

そもそもデザインの目的は「情報を正しく伝える」こと。
そのため、見やすさやわかりやすさが重要になってきます。
レイアウトというと「パーツをきれいに並べること」だと思われがちですが、
実際はそれ以上に「どんな順番で目を動かしてもらうか」がカギになります。
たとえばスーパーの売場でも、実は視線の流れ=人の動きをコントロールしているんです。
スーパーでは陳列してある商品の配置やレイアウト次第で、顧客の流れや意識が変化し、売上に大きく差がつくと言われています。
どういうことかというと、スーパーの入り口付近に野菜や果物を配置することで、
顧客に「新鮮で旬な商品が豊富」という印象を与えます。
また、日常的に購入される牛乳・卵・パンを店の奥に配置すると、
顧客は店内を回遊する必要があり、ついで買いが増えます。

さらに、売上が伸びる目線の高さには利益率の高い商品を配置したり、
通路が交差する目立つ場所にお菓子や新商品を配置して、衝動買いを促します。
このように、スーパーのレイアウトは、顧客の動線や意識をコントロールし、
売上を決める重要な役割を果たしています。
これと同じで、デザインも見てほしい順番で読ませたり、ストレスのない視線の流れを作ります。
そうすることで、見る人が見てほしい情報に注目し、目を止めてくれることになるのです。
以降で、情報を伝えるために効果的なレイアウトの型をご紹介します。
視線誘導の7つの型
1.グーテンベルグ・ダイヤグラム

均等な情報を見る時、人は左上から右下に視線を移動させると言われています。
横書きの紙面で特に使われ、左上・中央・右下に重要な要素を配置します。
右上と左下は読み飛ばされやすいため、注意しましょう。
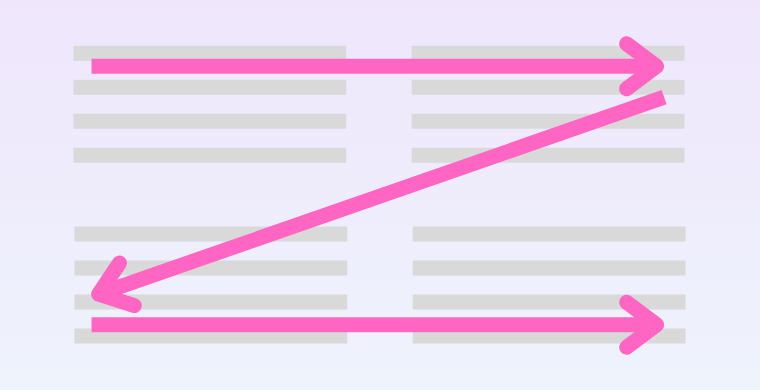
2.Z型

Z型とはアルファベットのZのように、視線が左上→右上→左下→右下の順に移動する
パターンのことを言います。
チラシなどの印刷物やWEBサイトなど様々な媒体で使われています。
一番重要な要素は左上に配置する、視線が止まるポイントにロゴや見出しなど
アイキャッチを置くと効果的です。
最終的に右下に視線が止まるので、webやアプリではそこにアクションボタンを置くと
アクションをしてもらいやすくなります。
3.F型

F型とはアルファベットのFのように、視線が左上→右上→左下→右下→さらに下の順に
移動するパターンのことを言います。
ECサイトや、記事などのテキストが多い読み物やリストなどを見る時に多い視線の動きです。
下の方にいくにつれ読み飛ばされやすくなるので、重要な要素は上に配置しましょう。
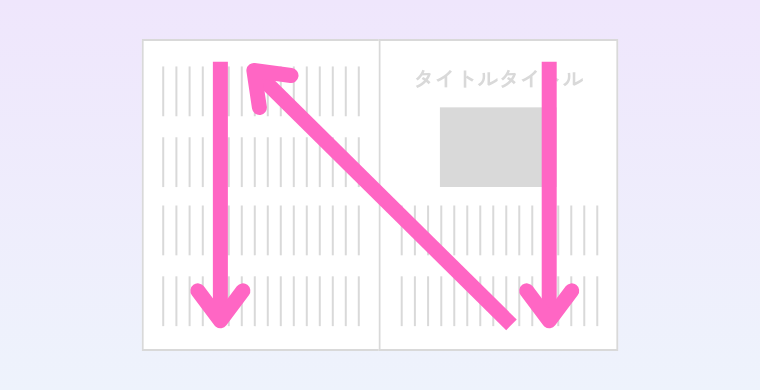
4.N型

N型とは、視線が右上→右下→左上→左下の順に移動するパターンのことです。
つまり、視線の動きがアルファベットの「N」に沿って移動します。
縦読みをする新聞や雑誌、書籍などを読む時に多い視線の動きです。
日本では絵本や教科書で小さい頃から慣れ親しんだパターンなので、無意識のうちに
習慣となっています。
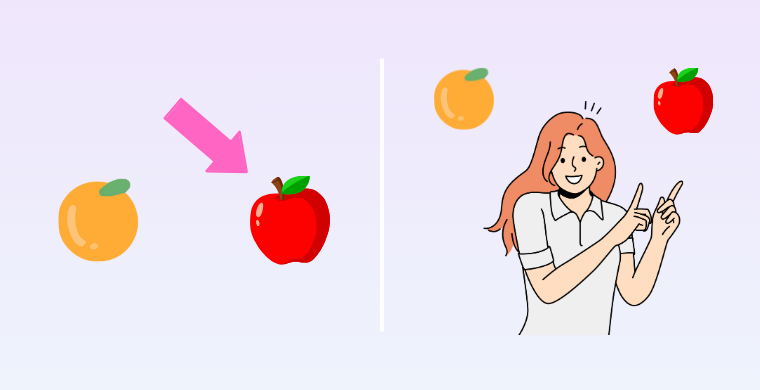
5.矢印による視線誘導

人には矢印でさされた先を目で追わずにはいられない性質があります。
矢印を使うことで、重要な情報や注目してほしい箇所に視線を誘導することができます。
複雑な情報や手順を示す際に、矢印を使って視線の流れをコントロールすることで、
理解を助け、スムーズな情報伝達を助けることができます。
またWEBサイトでは、「クリック」「購入」「次へ」といった行動を促すボタンや
リンクに矢印を添えることで、ユーザーの行動を促しやすくなります。
写真やイラストの指差しも矢印と同じ効果があります。
6.視線の先

人には人の視線の方向を向いてしまう習性があります。
この効果は、現実の人だけでなくイラストや動物でも同じ効果があるので、
視線を誘導したい先に目線を向けるのが効果的です。
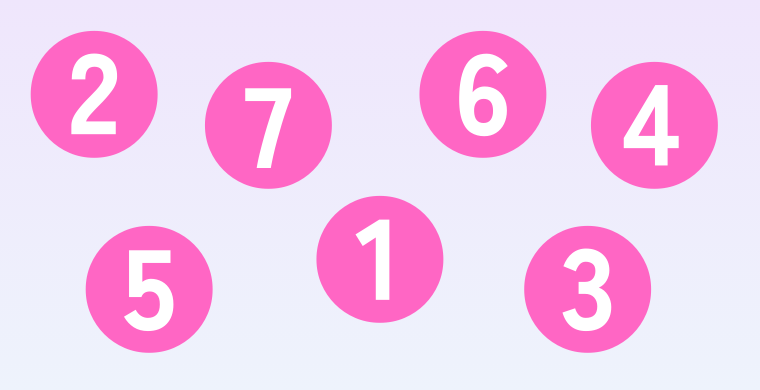
7.数字をふる

情報に数字をつけることで無意識的に数字を順に追わせ、視線を数字にそって移動させることができます。
また、バラバラに散らばる情報でも数字をふることで順序を明確に示すことができます。
まとめ
今回は見る人にストレスを与えずに情報を届ける「視線誘導」についてご紹介しました。
視線の流れを意識することで、伝えたいことがちゃんと伝わる。
それだけでなく、見てもらえて覚えてもらえる、信頼されるデザインになります。
「何か落ち着かないデザインだな」と感じたときは、デザインの「視線の動き」を見直してみてくださいね。
ぜひ今回ご紹介した型をマスターして、自分のデザインに活かしてください!